How to Make Image File Size Smaller (Without Sacrificing Quality)
Image optimization is no longer optional in the digital age. For graphic designers, web developers, and content creators, ensuring that images load quickly while maintaining quality is key to creating outstanding user experiences. Large image file sizes can slow down websites, frustrate users, and even hurt your SEO rankings. But don’t worry—reducing file size while keeping your visuals sharp is easier than it sounds.
This guide will break down everything you need to know about making image file size smaller, why it’s important, and how to get it right. By the end, you’ll have expert tips and tools to optimize your images and take your web content to the next level.
Understanding Image File Size
Types of Image Files
Different file types serve different purposes. Choosing the correct format can help you optimize your images effectively. Here’s a quick breakdown:
- JPEG (JPG): Optimal for photographs and images with lots of colors. It uses lossy compression to reduce file size.
- PNG: Best for graphics with transparency or sharp edges. It uses lossless compression but tends to have larger file sizes than JPEGs.
- GIF: Mainly used for simple animations or small icons, as this format supports a limited color palette.
- WebP: A next-gen format providing excellent compression with minimal quality loss, supported by many modern browsers.
How File Compression Works
Compression reduces the amount of data in an image file, either by removing unnecessary information (lossy compression) or rearranging data efficiently (lossless compression). While lossy compression achieves smaller file sizes, it may slightly reduce image quality. Lossless compression retains full quality, but the reduction in file size is more limited.
Understanding the balance between compression and quality is crucial to effective optimization.
Why Image File Size Matters
Website Loading Times and User Engagement
Large image files can slow down your website’s loading times—and that’s a big problem. According to Google, 53% of users abandon pages that take over 3 seconds to load. Photos and visuals may grab attention, but if they cause delays, you risk driving users away before they even see your content.
SEO Impact
Search engines prioritize fast-loading websites. Google’s Core Web Vitals considers page speed a ranking factor, so unoptimized images could directly hurt your visibility in search results. Optimizing images enables a better user experience and boosts your chances of climbing the SEO ladder.
Techniques for Image File Size Smaller
Online Tools for Compression
If you don’t have advanced software, online tools are an easy way to compress images:
- TinyPNG: Great for PNG and JPEG compression.
- CompressJPEG/CompressPNG: Allows batch compression.
- Squoosh: A free tool by Google for customizing compression settings.
Simply upload your image, adjust settings, and download your optimized file.
Offline Tools and Software
For professionals who edit images regularly, software like Photoshop or GIMP is invaluable:
- Use Photoshop’s “Save for Web” feature to reduce file size while maintaining the visual integrity of your images.
- GIMP, a free alternative, offers similar export settings for optimization.
Achieving the Balance Between Quality and Size
When compressing images, always preview the results. Adjust compression levels incrementally until you achieve an acceptable trade-off between file size and image quality. Testing is key!
Image Resizing
Many web images are larger than they need to be. Resize images to match the actual display dimensions on your website. For instance, if a placeholder for an image is 800×600 pixels, uploading a 4000×3000 image is unnecessary and significantly increases file size with no added benefit.
Implementing Lazy Loading
Lazy loading defers the loading of images until they’re visible on the user’s screen. This technique can dramatically reduce the initial page load time, especially for content-heavy sites.
Best Practices for Image Optimization
Choose the Right File Type
Select the appropriate file format based on your image type:
- Use JPEG for complex imagery like photos.
- Use PNG for icons, illustrations, and graphics requiring transparency.
- Use WebP whenever possible for compatibility with modern browsers.
Optimize for Responsive Design
Implement responsive images that serve different file sizes based on the user’s device. Smaller devices like smartphones don’t need the same resolution as desktops.
Compress Existing Images
Audit and compress existing website images that haven’t been optimized yet. Use tools like ImageOptim or WP Smush to analyze and compress images directly on your website.
Next-Gen Formats
WebP images offer superior compression and file size reductions over JPEG and PNG without compromising quality. Many platforms and browsers now support WebP, so consider including them in your optimization workflow.
Monitoring and Testing Image Performance
Regular Website Checks
Monitor your site’s performance frequently to ensure image sizes align with best practices. Tools like Google Lighthouse or PageSpeed Insights can identify oversized images and provide actionable recommendations.
Track User Experience
Beyond speed metrics, tools like Hotjar or Crazy Egg can help you understand how users interact with images on your site. This insight will guide future optimization efforts.
Final Thoughts on Image Optimization
Image optimization is more than just reducing file sizes—it’s about creating a seamless experience for your audience while keeping your site fast, engaging, and SEO-friendly. From picking the right file formats to leveraging compression tools and lazy loading, small tweaks can lead to big rewards in performance and user satisfaction.
Now that you’re equipped with actionable strategies, it’s time to put them into practice. Start with one page or project and implement the techniques discussed here. Watch how faster loading times and better engagement transform your results.
Got a great tip or tool for optimizing images? Share your insights in the comments below!
FAQ: How to Make Image File Sizes Smaller
1. Why is reducing image file size important?
Reducing image file size improves website loading times, enhances user engagement, and boosts SEO. Large image files slow down page load speeds, which can frustrate users and lead to higher bounce rates. Search engines like Google prioritize fast-loading websites, so optimized images can improve your rankings.
2. What are the best file formats for optimized images?
- JPEG: Ideal for photos and colorful imagery, with lossy compression for smaller file sizes.
- PNG: Best for graphics with transparency or sharp edges, though file sizes tend to be larger.
- WebP: A next-gen format offering excellent compression with minimal quality loss, supported by many modern browsers.
Each format serves a specific purpose, so choose according to your image’s requirements.
3. What is the difference between lossy and lossless compression?
- Lossy Compression: Reduces file size by removing some image data, which may slightly affect quality.
- Lossless Compression: Retains all original data, preserving quality but achieving smaller reductions in file size.
The choice depends on your need for either maximum quality or minimum file size.
4. What tools can I use to compress images?
Online Tools
- TinyPNG: Great for compressing PNG and JPEG files quickly.
- Squoosh: A free tool by Google with customizable settings.
- CompressJPEG/CompressPNG: Perfect for batch compression.
Offline Tools
- Photoshop: Use the “Save for Web” feature for precise optimization.
- GIMP: A free alternative offering effective export settings for compression.
- ImageOptim: A Mac tool for compressing images without quality loss.
These tools help you balance file size and image quality easily.
5. How can I resize images for better optimization?
Resize images to match their actual display dimensions on your website. For instance, uploading a 4000×3000 pixel image for a display space of 800×600 is unnecessary and increases file size. Tools like Photoshop, GIMP, or online resizing tools can help with this process.
6. What is lazy loading, and how does it help?
Lazy loading defers the loading of images until they are visible on the user’s screen. This technique reduces the initial page loading time, especially for pages with a lot of images, improving overall performance and user experience.
7. What are some best practices for optimizing images?
- Choose the Right Format: Use JPEG for photos, PNG for graphics with transparency, and WebP whenever possible.
- Use Responsive Images: Serve different file sizes based on the user’s device to optimize loading times.
- Compress Existing Images: Tools like WP Smush or ImageOptim can help optimize images already on your site.
- Adopt Next-Gen Formats: Use WebP for smaller file sizes and excellent quality.
These practices ensure fast website performance and a seamless user experience.
8. What tools help monitor image performance?
- Google Lighthouse and PageSpeed Insights: Identify oversized images and offer actionable recommendations for optimization.
- Hotjar or Crazy Egg: Analyze how users interact with images on your site for future improvements.
Monitoring performance regularly ensures your images stay optimized.
9. Can I maintain image quality while reducing file size?
Yes! By using tools with adjustable compression settings, you can preview the results to find a balance between image quality and file size. Incremental adjustments and testing are essential for achieving optimal results.
10. Should I optimize images for SEO?
Absolutely. Optimized images not only speed up your site but also improve SEO rankings. Use descriptive file names, add alt text, and compress images to create a more SEO-friendly website.
By following these best practices and tools, you can ensure your images are optimized without sacrificing quality, providing a better experience for your audience and improving your website’s performance.
Amazon Apparel Image Mistakes That Secretly Kill Sales (2026 Fix Guide)
Categories Introduction If your clothing products are not converting on Amazon, there’s a high chance…
How We Helped an E-commerce Brand Increase Sales by 35% with Professional Retouching
When it comes to e-commerce, first impressions are crucial. A shopper’s decision to click “Add…
How to Use Ghost Mannequin Photography to Showcase Your Apparel Products
Empowering Success TogetherHow to Use Ghost Mannequin Photography to Showcase Your Apparel ProductsWe provide comprehensive…
Spring Fashion 2025: The Hottest Colors to Wear
Empowering Success TogetherSpring Fashion 2025: The Hottest Colors to WearWe provide comprehensive solutions and support…
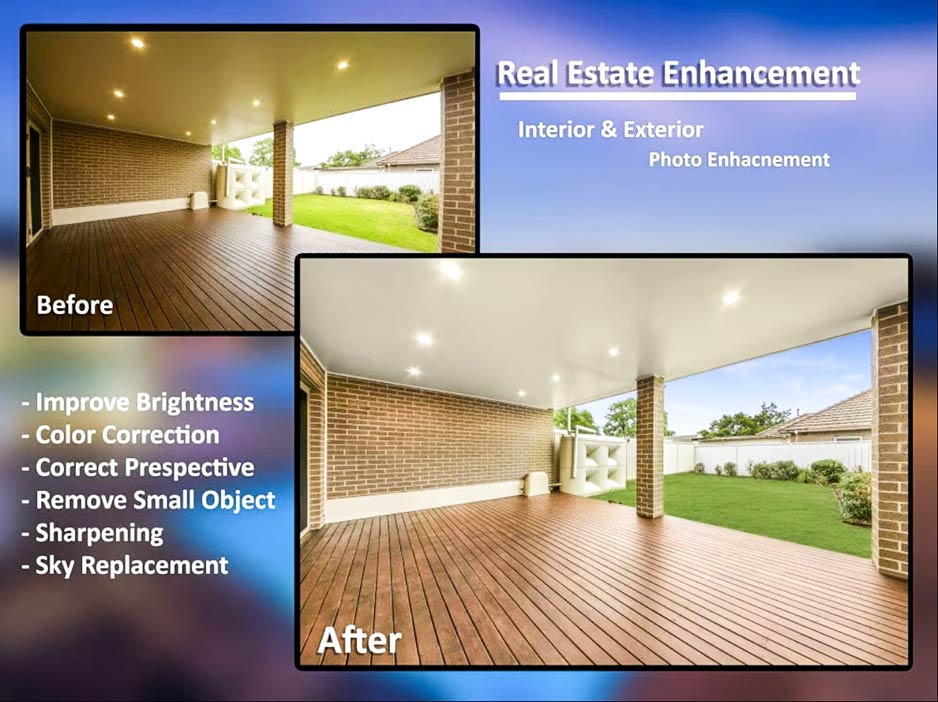
Real Estate Photo Remote Editing: The Ultimate Guide to Enhancing Property Images
Empowering Success TogetherReal Estate Photo Remote Editing: The Ultimate Guide to Enhancing Property ImagesWe provide…
DIY vs Professional Ecommerce Photo Editing: Which is Right for You?
Empowering Success TogetherDIY vs. Professional Ecommerce Photo Editing: Which is Right for You?We provide comprehensive…
LET’S COLLABORATE TO ENHANCE YOUR PHOTO
OUR PROFESSIONAL PHOTO EDITING SERVICES READY FOR YOU!
Get the Awesome Quote!
One of the most important things is to pick the best professional photo editing services company.
Quick Peek at Our Quality!
Every issue that arises will be explained in detail. It’s time to start planning your adventures.