
High-quality product images are the cornerstone of any successful Shopify store. They’re the first thing potential customers see, and they play a crucial role in influencing purchasing decisions. But simply uploading any image won’t cut it. Optimizing your product images for Shopify is essential for ensuring they look their best, load quickly, and contribute to a positive shopping experience. This guide will walk you through everything you need to know about Shopify product image optimization.
Why Optimize Your Shopify Product Images?
Optimizing your Shopify product images is a critical step in creating a seamless and engaging shopping experience for your customers. High-quality, well-optimized images not only enhance the visual appeal of your store but also contribute to its overall performance. Faster loading times, improved search engine rankings, and increased customer engagement are just a few of the benefits you can expect. By ensuring your images are properly sized, compressed, and formatted, you can create a professional and trustworthy brand image that encourages potential buyers to make a purchase. In a competitive e-commerce landscape, optimized product images can be the difference between a sale and a lost opportunity.
- Improved Website Speed: Smaller file sizes lead to faster loading times, which is crucial for user experience and SEO.
- Enhanced User Experience: Clear, crisp images make your products more appealing and easier to view, leading to increased engagement.
- Better SEO: Optimized images can improve your Shopify store’s search engine ranking.
- Increased Conversions: High-quality, optimized images can boost your sales by making your products more attractive to potential buyers.
- Professional Appearance: Optimized images contribute to a polished and professional brand image.
Shopify Image Size and Format Requirements:
Shopify recommends using high-resolution images to ensure they look great on all devices, including high-definition screens. While Shopify can handle large images, it’s crucial to optimize them for web use to avoid slow loading times.
- Recommended Size: Shopify recommends images with a pixel size of at least 2048 x 2048 pixels for square product images. This allows for zooming and ensures images look sharp on high-resolution displays. You can use larger images, but Shopify will compress them.
- File Format: Shopify supports JPEG, PNG, and GIF file formats. JPEG is generally recommended for product photos due to its smaller file size, while PNG is better suited for images with transparency (like logos). Avoid GIFs for product images as they can be large and distracting.
- Aspect Ratio: Square images (1:1 aspect ratio) are generally preferred for product listings, but you can also use other aspect ratios depending on your product and theme. Just maintain consistency across your product images.
Best Practices for Shopify Product Image Optimization:
- Choose the Right Image Size: Start with high-resolution images, but don’t upload massive files. Aim for a balance between image quality and file size.
- Compress Your Images: Use image compression tools (like TinyPNG, ShortPixel, or even built-in features in some photo editing software) to reduce file size without significantly impacting image quality. This is the most important step for optimizing your images for web use.
- Use Descriptive File Names: Instead of using generic file names like “IMG_1234.jpg,” use descriptive file names that include relevant keywords (e.g., “blue-cotton-t-shirt.jpg”). This can help with SEO.
- Add Alt Text: Alt text is a description of the image that is read by screen readers and used by search engines. Write descriptive and accurate alt text for each product image, including relevant keywords. This is also important for accessibility.
- Choose a Consistent Background: Use a clean and consistent background for all your product photos to create a professional and cohesive look. White or light gray backgrounds are generally recommended.
- Show Your Products in the Best Light: Use good lighting and professional photography techniques to capture high-quality images that showcase your products effectively.
- Use Multiple Images: Show your products from different angles and perspectives to give customers a complete view. Include close-ups to highlight details.
- Consider Lifestyle Images: In addition to product-only images, consider using lifestyle images to show your products in context. This can help customers visualize how they would use your products.
- Test Your Images: After uploading your images, check them on different devices and browsers to ensure they look good and load quickly.
- Use Shopify’s Built-in Image Optimization: Shopify automatically optimizes images to some extent, but it’s still important to follow the best practices mentioned above to ensure the best results.
Tools for Shopify Image Optimization:
Optimizing your Shopify product images is easier than ever with the right tools. Here’s a breakdown of the best resources to help you enhance your store’s visuals and performance:
- Image Compression Tools: Reduce file sizes without sacrificing quality using tools like TinyPNG, ShortPixel, ImageOptim (for Mac), and RIOT (for Windows). These tools ensure faster loading times, improving both user experience and SEO.
- Photo Editing Software: Create stunning, high-quality images with professional editing tools such as Adobe Photoshop, GIMP (a free, open-source alternative), or Canva for quick and easy designs. These platforms allow you to resize, retouch, and optimize images for a polished look.
- Shopify Apps: Simplify your workflow with Shopify apps designed for image optimization. Apps like SEO Image Optimizer and Bulk Image Edit help you compress, resize, and add alt text to images in bulk, saving time while boosting your store’s SEO and performance.
By leveraging these tools, you can ensure your product images are visually appealing, fast-loading, and optimized for search engines, ultimately driving more traffic and conversions to your Shopify store.
The Impact of Mobile Optimization on Product Images:
- Why Mobile Matters: Start by emphasizing the sheer volume of mobile traffic on Shopify. Use statistics (if you have any relevant to Shopify specifically, that’s even better) to demonstrate the importance of catering to mobile users. Explain that a poor mobile experience can lead to high bounce rates and lost sales.
- Responsive Images: The Key: Explain what responsive images are and how they work. Briefly touch upon techniques like using the <picture> element or srcset attribute in the <img> tag. Mention the benefits of serving appropriately sized images to different devices (faster loading times, reduced data usage for users).
- Mobile-First Approach: Encourage a mobile-first mindset. Explain that designing and optimizing for mobile first often results in a better desktop experience as well.
- Image Formats for Mobile: Discuss suitable image formats for mobile, such as WebP (if applicable), and their advantages over older formats like JPEG or PNG in terms of file size and quality.
- Shopify’s Mobile Optimization Features: If Shopify offers any built-in tools or features for mobile image optimization, be sure to highlight them here.
Common Image Optimization Mistakes to Avoid:
- Oversized Files: The Performance Killer: Explain the negative impact of using large image files. Slow loading times frustrate users and hurt SEO. Provide specific file size recommendations (e.g., “aim for images under 100KB whenever possible”).
- Ignoring Alt Text: A Missed Opportunity: Emphasize the importance of descriptive alt text for accessibility (screen readers) and SEO. Explain how alt text helps search engines understand the image content. Provide examples of good and bad alt text.
- Inconsistent Backgrounds: A Lack of Professionalism: Discuss how inconsistent backgrounds in product photos can make a store look unprofessional and untrustworthy. Advise on using consistent lighting and backgrounds for a cohesive look.
- Poor Image Quality: While file size is important, don’t sacrifice image quality. Blurry or pixelated images make products look cheap. Advise on finding the right balance between file size and image quality.
- Not Optimizing for Different Screen Sizes: Reiterate the importance of responsive images and explain why simply resizing images isn’t enough.
How to Test Image Performance:
- Google PageSpeed Insights: Provide a step-by-step guide on how to use PageSpeed Insights to analyze a website’s image performance. Explain the metrics that are relevant to images (e.g., “Largest Contentful Paint,” “Cumulative Layout Shift”).
- GTmetrix: Offer a similar guide for using GTmetrix. Explain the advantages of using multiple testing tools.
- Interpreting the Results: Explain what the scores and recommendations from these tools mean. Provide actionable advice on how to fix identified issues (e.g., “compress images,” “serve images in next-gen formats”).
- Shopify’s Analytics: If Shopify offers any built-in performance metrics related to images, explain how to access and interpret them.
The Role of Image Optimization in Brand Storytelling:
- Lifestyle Images: Connecting Emotionally: Explain how lifestyle images can help customers visualize themselves using the products. Discuss the importance of using high-quality lifestyle photography that aligns with the brand’s aesthetic.
- Consistent Branding: Building Recognition: Emphasize the role of consistent imagery in building brand recognition. Discuss the importance of using a consistent style, color palette, and overall aesthetic across all product images and marketing materials.
- Visual Storytelling: Explain how images can be used to tell a story about the brand, its values, and its products. Provide examples of brands that effectively use visual storytelling.
- The Power of Visuals: Reinforce the idea that visuals are often the first thing customers see and that they play a crucial role in shaping their perception of the brand.
By expanding on these points, you’ll create a much more comprehensive and helpful resource for Shopify store owners looking to improve their image optimization. Remember to use clear language, provide specific examples, and offer actionable advice.
Conclusion:
Optimizing your Shopify product images is a vital step toward building a thriving online store. By implementing the best practices shared in this guide, you can ensure your images are visually stunning, load quickly, and deliver a seamless shopping experience for your customers. High-quality, optimized images not only enhance your store’s professionalism but also play a key role in boosting SEO, driving engagement, and increasing conversions. Investing time and effort into image optimization is a strategic move that can lead to higher sales, stronger brand loyalty, and long-term success for your e-commerce business.
How We Helped an E-commerce Brand Increase Sales by 35% with Professional Retouching
When it comes to e-commerce, first impressions are crucial. A shopper’s decision to click “Add…
How to Use Ghost Mannequin Photography to Showcase Your Apparel Products
Empowering Success TogetherHow to Use Ghost Mannequin Photography to Showcase Your Apparel ProductsWe provide comprehensive…
Spring Fashion 2025: The Hottest Colors to Wear
Empowering Success TogetherSpring Fashion 2025: The Hottest Colors to WearWe provide comprehensive solutions and support…
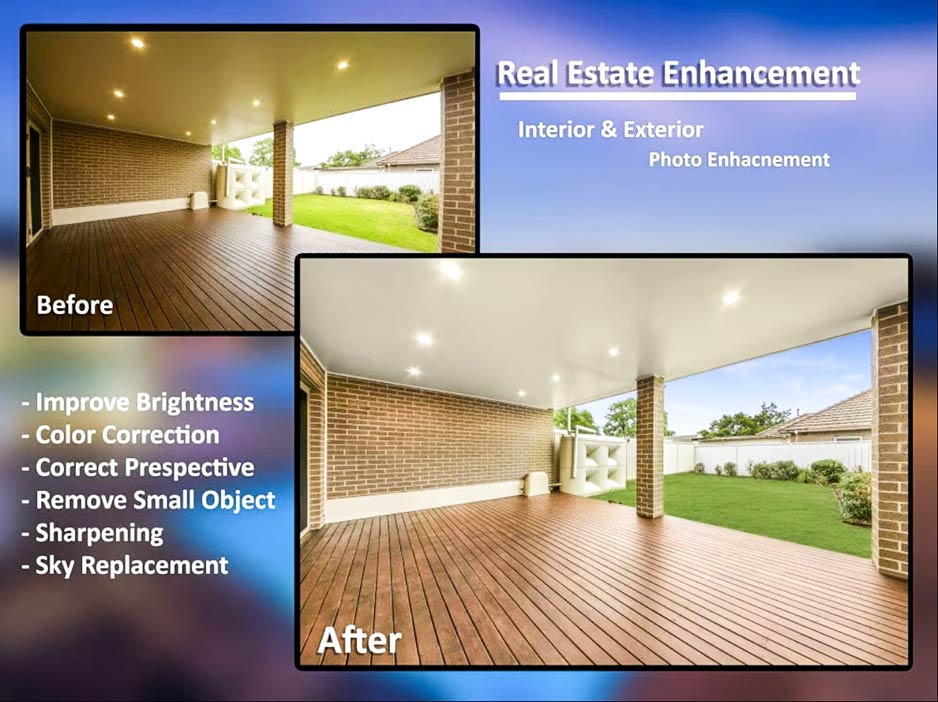
Real Estate Photo Remote Editing: The Ultimate Guide to Enhancing Property Images
Empowering Success TogetherReal Estate Photo Remote Editing: The Ultimate Guide to Enhancing Property ImagesWe provide…
DIY vs Professional Ecommerce Photo Editing: Which is Right for You?
Empowering Success TogetherDIY vs. Professional Ecommerce Photo Editing: Which is Right for You?We provide comprehensive…
The Best Impact of White Backgrounds on Ecommerce Product Photography
Empowering Success TogetherThe Best Impact of White Backgrounds on Ecommerce Product PhotographyWe provide comprehensive solutions…
LET’S COLLABORATE TO ENHANCE YOUR PHOTO
OUR ECOMMERCE PHOTO EDITING SERVICES READY FOR YOU!
Get the Awesome Quote!
One of the most important things is to pick the best professional ecommerce photo editing services company.
Quick Peek at Our Quality!
Every issue that arises will be explained in detail. It’s time to start planning your adventures with our ecommerce photo editing service.